Custom menu

In the tab Custom you can place your own Domoticz menu or info pages.
The Custom menu has to be enabled in the menu Setup - Users for each user able to see this menu
It will only show the menu if there is a custom page or multiple custom pages installed.
Warning: The non Domoticz data shown in these custom pages are not protected by the domoticz authorisation mechanisms!!
Installation
Place your custom page .html files in the folder domoticz/www/templates.
When using Docker you have to make an extra mount to domoticz/www/templates
for example:
./config/domoticz/templates:/opt/domoticz/www/templates
Custom dashboard example
For example rename the existing file custom.example to custom.html
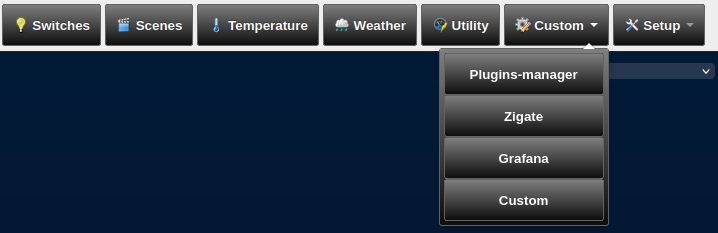
When you start/refresh Domoticz, you should now see a 'Custom' dropdown menu linking to a dashboard page.
For an explanation of this custom.html file see page CustomStatusPage
So every .html file in domoticz/www/templates will create a menu entry in the Custom tab.
Grafana external
To show your Grafana dashboard from this menu in a new browser window create a grafana.html file with the following contents:
<script type="text/javascript">
window.open('http://IPAddress:Port/?orgId=1');
</script>
With the window.open statement every website can be opened.
Grafana embedded
To open the external website in the context of the Domoticz website (embedded) make an .html file containing:
<IFRAME SRC="http://IPAddress:Port/?orgId=1" height="800" width="100%"></IFRAME>
NOTE: Not all websites allow embedding in another webpage. You will see an error.
Another example
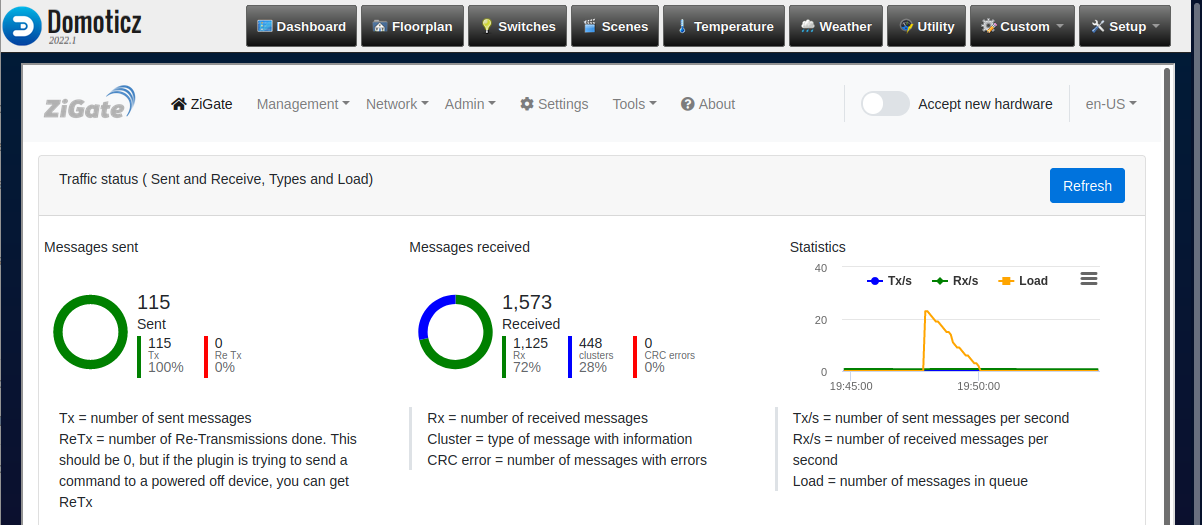
Example of Zigate UI plugin embedded in Domoticz:
Also Python Plugins can create custom menu pages, see page Developing a Python plugin#Setup custom page within plugin